Рабочее зеркало Мелбет
Получи до 120814 рублей к депозиту и 290 фриспинов : Mel24Bet
Зеркало Мелбет начало свою работу в 2012 году. Зеркало является продуктом разработки официального сайта Melbet. Букмекерская контора обладает огромной армией поклонников по всему миру. Поэтому для обеспечения их бесперебойного доступа к платформе создаются альтернативные адреса. Например, в России легально работает официальный сайт букмекера, на котором игрок имеет возможность делать только ставки на спорт. К тому же, в случае выигрыша в легальной конторе, пользователю необходимо будет заплатить налог. В связи с этим многие игроки предпочитают выбирать актуальное зеркало Мелбет. Оно имеет ряд преимуществ в сравнении с основной платформой:
— Отсутствие налога на выигрыш;
— Доступ к дополнительным азартным развлечениям (казино, лотереи, бинго и т.д.);
— Огромное количество бонусных предложений.
Важно отметить, что существуют некоторые проблемы с доступом к зеркалу. Дело в том, что оно подвергается регулярным блокировкам на территории РФ. В связи с этим могут возникать некоторые трудности с доступом к платформе. Такие сложности поможет решить наш ресурс. Команда специалистов нашей платформы следит за актуальным адресом рабочего зеркала Melbet.
Вход на зеркало Мелбет

Попасть на площадку будущие игроки могут несколькими способами. Как уже отмечалось ранее, у каждого посетителя нашего сайта имеется возможность воспользоваться рабочей ссылкой на него с нашего сайта. Далее, мы расскажем еще о некоторых из них:
- Запрос альтернативного адреса для входа через службу технической поддержки. Специалисты букмекера Melbet любезно предоставят каждому пользователю актуальную ссылку;
- С помощью VPN сервисов и расширений в браузере;
- Через сайты-партнеры букмекера.
- Скачать мобильное приложение Melbet на свой смартфон (версия для ПК также существует).
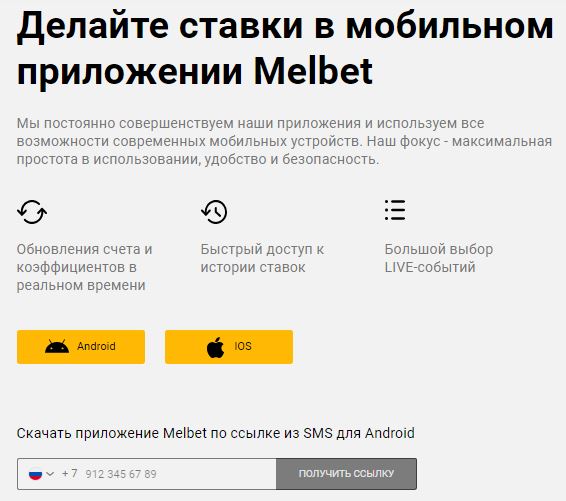
Скачать мобильное приложение Мелбет на Андроид и Айфон
Приложение Melbet можно скачать по ссылке через сайт. Для этого пользователю нужно спуститься в нижнюю часть сайта. В разделе «Приложения» выбрать тип операционной системы устройства, на которое он собирается его установить. Работа с приложением возможна как на Android, так и на IOS. В новом появившемся окне, игроку предстоит указать номер своего телефона, на который придет смс со ссылкой для скачивания. При переходе по ней начнется загрузка и установка приложения на устройство.

Мы рекомендуем всем пользователям устанавливать программу на свои гаджеты. По завершению установки они получат круглосуточный доступ к зеркалу Мелбет.
Промокод Мелбет 2023
Промокод Мелбет 2023 является поощрением при игре для новичков и профессионалов. Наш промокод Mel24Bet позволяет всем игрокам получить некоторую награду. Тип поощрения зависит от того, что выберет пользователь – ставки на спорт или казино. Всем любителям спорта, при вводе нашего промокода, полагается 8000 рублей на первый депозит. Для любителей азартных развлечений награда поинтересней. Им положено 120814 рублей на первый депозит и 290 бесплатных вращений в одном из слотов. В случае, если игрок еще не определился с тем, во что он будет играть, выбор можно сделать позже.
Акции и бонусы Мелбет
Для своих клиентов букмекерская компания Мелбет создала огромное количество различный акций и бонусов. Ознакомиться с ними пользователи могут в разделе «Promo». Такое обилие бонусных предложение на платформе заведения, связано с лояльностью компании к своим клиентом. Многие бонусы в действительности увеличивают шансы игрока на победу. Мы расскажем о некоторых из них.

Кешбэк Melbet
Для получения кешбэка необходимо быть зарегистрированным пользователем букмекера не менее 30 дней. Игрок имеет право вернуть 30% от суммы своего депозита в течении 24 часов, в случае проигрыша. Важным условием получения кешбэка является его размер – от 500 рублей.

Бонус в честь Дня Рождения
В честь своего дня рождения каждый пользователь имеет права в течении 7 дней получить подарок в виде 20 бесплатных вращений. Поэтому рекомендуем всем игрокам при регистрации корректно указать дату своего рождения, а после подтвердить персональные данные. Условия для получения такого поощрения следующие: необходимо быть зарегистрированным на платформе более месяца, сумма ставок за все время превышает 100 евро и быть активным в течении последнего месяца. Важно отметить, что данные 20 фриспинов не нужно отыгрывать. Следовательно, выигрыш с них пользователь может получить сразу же.
Бонус за 100 ставок
На зеркале Мелбет пользователи поощряются за 100 ставок, которые были сделаны ими в течении месяца. Сумма бонуса равняется среднеарифметическому от суммы 100 совершенных ставок. Во внимание букмекером не принимаются ставки, которые были сделаны в live режиме.
Фрибет при регистрации мелбет
Фрибет в 500 рублей можно получить при регистрации, указав наш промокод Mel24Bet. Он позволяет своему обладателю сделать одну бесплатную ставку. Такое поощрение дает значительное преимущество при игре, а выигрыш, полученный в случае победы, не нужно отыгрывать. Многие игроки гоняются за фрибетом Мелбет, но не все его находят. Воспользоваться им игроки могут только единоразово.
Melbet casino официальный сайт

Официальный сайт casino Melbet представлен на платформе бесконечным количеством азартных развлечений, среди которых: слоты, live-казино, бинго, покер. Слоты являются самой большой по численности категорией азартных развлечений на сайте. У букмекера представлены слоты лицензионных разработчиков (Playson, Spinomenal, Endorphina и др.). Такая характеристика позволяет говорить о высоком проценте их отдачи, который варьируется в пределах 95%-98%. Раздел «Live casino» предлагает своим посетителям насладиться атмосферой реальной игры с живыми дилерами. По аналогии с предыдущей категорией функционирует раздел «Покер».
Букмекерская контора Мелбет
Букмекер Мелбет предлагает широкую линейку всех спортивных событий, происходящих в мире. В ставках заведения можно найти любой вид спорта, который существует на данный момент. К тому же букмекерская контора предлагает ставки на киберспорт и TV игры. Официальный сайт Melbet славится своими высокими коэффициентами, поэтому выбор многих игроков останавливается на данном заведении. К тому же стоит отметить круглосуточную службу технической поддержки букмекера. Специалисты готовы моментально прийти на помощь в случае возникновения у клиента каких-либо сложностей.

Часто задаваемые вопросы
Почему выбирают зеркало Мелбет, а не официальный сайт?
Многие пользователи приходят на площадку в поиске азартных развлечений, а официальный сайт, легально работающий на территории России, не может предоставить такую возможность.
Возможно ли использовать одни и те же данные для официального сайта и зеркала?
Нет, невозможно. Для игры на каждой площадке потребуется создать разные учетные записи.
Как просто найти актуальное зеркало Мелбет?
Это возможно сделать, перейдя по рабочей ссылке на нашем сайте. Мы следим за ее регулярным обновлением.
